Docs
Everything You Need to Know
Widgets
Pagination
Sometimes you want to give the user a way to quickly scan through a number of screens quickly, but not really move to other screens. ChocolateChip-UI provides a paging widget for this. It uses some particular markup. Instead of screen, it uses article tags inside a screen's section tag:
<section class='paging'>
<article class='current'>
<h2>First Article</h2>
<ul class='list'>
<li>
<h3>Thing One</h3>
</li>
<li>
<h3>Thing Two</h3>
</li>
<li>
<h3>Thing Three</h3>
</li>
<li>
</ul>
</article>
<article class='next'>
<h2>Second Article</h2>
<ul class='list'>
<li>
<h3>Item One</h3>
</li>
<li>
<h3>Item Two</h3>
</li>
<li>
<h3>Item Three</h3>
</li>
<li>
</ul>
</article>
<article class='next'>
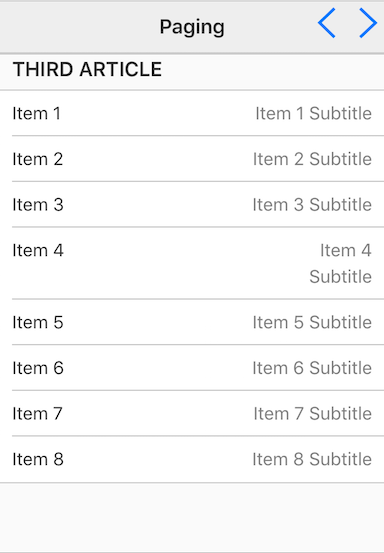
<h2>Third Article</h2>
<ul class='list'>
<li>
<h3>Item 1</h3>
<h4>Item 1 Subtitle</h4>
</li>
<li>
<h3>Item 2</h3>
<h4>Item 2 Subtitle</h4>
</li>
<li>
<h3>Item 3</h3>
<h4>Item 3 Subtitle</h4>
</li>
<li>
</ul>
</article>
<article class='next'>
<h2>Fourth Article</h2>
<ul class='list'>
<li>
<h3>Something Here</h3>
</li>
<li>
<h3>Someting Else</h3>
</li>
<li>
<h3>Another Thing</h3>
</li>
<li>
</ul>
</article>
<article class='next'>
<h2>Fifth Article</h2>
<ul class='list'>
<li>
<h3>Thing One</h3>
</li>
<li>
<h3>Thing Two</h3>
</li>
<li>
<h3>Thing Three</h3>
</li>
<li>
</ul>
</article>
</section>
To initialize the paging control we use the $.Paging() method and provide it the id of the screen where the paging will occur:
$.Paging({element: '#main'});

Check out the file "paging.html" in the examples folder. Read the following instructions for getting the examples.
Pagination Example
See the Pen Paging by Robert Biggs (@rbiggs) on CodePen.
Pagination with Android Theme
See the Pen Paging for Android by Robert Biggs (@rbiggs) on CodePen.