Docs
Everything You Need to Know
Widgets
Range Input
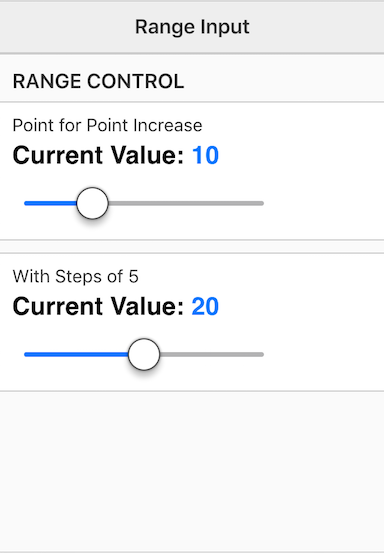
Range inputs are sliders. These are of two types, incremental and stepped. ChocolateChip-UI styles these appropriately for each platform. You can give a range a min value and a max value. Or you can tell it to increase in steps. Below are two range inputs, one incremental and one stepped:
<input type="range" id="rangeControl1" value="10" min="0" max="40"> <input type="range" id="rangeControl2" step='5' value="20" min="0" max="40">

If you are on Windows and view the range control in IE11 or MS Edge, they will not appear correctly, as these are very different structurally form range inputs on iOS and Android/Safari and Chrome.
Check out the file "range-control.html" in the examples folder. Read the following instructions for getting the examples. Change the theme the file uses it uses and reload it to see how the range input looks for Android and iOS.
Range Input Example
See the Pen Range Input by Robert Biggs (@rbiggs) on CodePen.
Range Input with Android Theme
See the Pen Range Input for Android by Robert Biggs (@rbiggs) on CodePen.