Docs
Everything You Need to Know
Widgets
Range Input
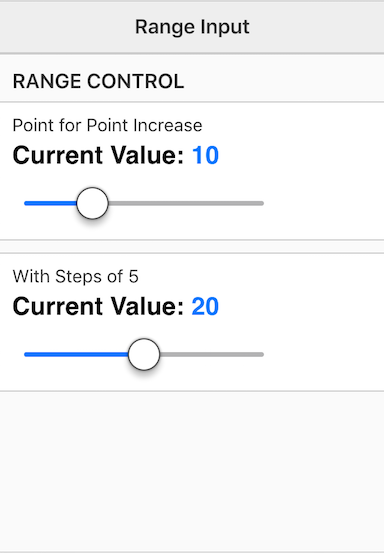
Range inputs are sliders. These are of two types, incremental and stepped. ChocolateChip-UI styles these appropriately for each platform. You can give a range a min value and a max value. Or you can tell it to increase in steps. Below are two range inputs, one incremental and one stepped:
<input type="range" id="rangeControl1" value="10" min="0" max="40"> <input type="range" id="rangeControl2" step='5' value="20" min="0" max="40">

If you are on Windows and view the range control in IE11 or MS Edge, they will not appear correctly, as these are very different structurally form range inputs on iOS and Android/Safari and Chrome.
Importing UIRange Into Your Project
In order to initialize your range inputs, you'll need to import the UIRange class class into your project. You do that by by including the following at the top of your app.js file in your project's dev folder:
import {UIRange} from './src/widgets/ui-range'
After importing UIRange, you are ready to initialize your range inputs.
Initializing Range Inputs
After putting range inputs into the document, you can initialize all of them with one line. You can put this anywhere in your app.js file in the dev folder:
// Initialize all range inputs: const setupRanges = new UIRange()
Range Input Example
See the Pen Range Input V5 by Robert Biggs (@rbiggs) on CodePen.
Range Input with Android Theme
See the Pen Range Input Android Theme V5 by Robert Biggs (@rbiggs) on CodePen.