Docs
Everything You Need to Know
Widgets
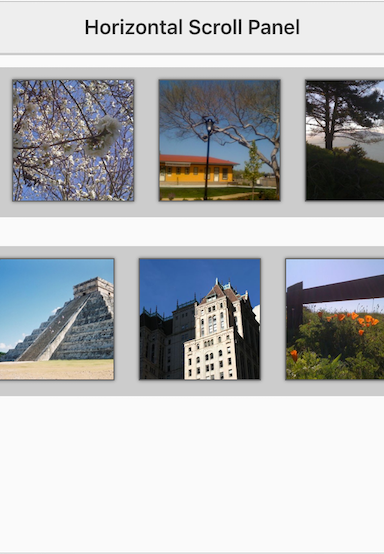
Scroll Panel
ChocolateChip-UI has a scroll panel. This is a horizontal scrolling container. These do not require any JavaScript to set up. They are implemented purely with markup. The CSS for this markup makes them work nicely on all platforms.

The markup is like this, supposing we wanted to make a scroll panel with images:
<ui-scroll-panel> <ul id='firstPanel'> <li><img src='lorem.png'></li> <li><img src='ipsum.png'></li> <li><img src='wobba.png'></li> </ul> </ui-scroll-panel>
Each list item becomes a panel holding an image. By default the scroll panel has a height of 240 pixels. And the individual panels are 200 pixels by 200 pixels. If you prefer other deminsions, you can restyle the list locally in the docuemnt's stylesheet like so:
ui-scroll-panel {
height: 200px;
padding: 25px;
}
ui-scroll-panel > ul li {
height: 150px;
width: 150px;
box-shadow: none;
border: solid 2px red;
}
Check out the file "scrollpanel.html" in the examples folder. Read the following instructions for getting the examples.
Scroll Panel Example
See the Pen Scroll Panel V5 by Robert Biggs (@rbiggs) on CodePen.