Docs
Everything You Need to Know
Widgets
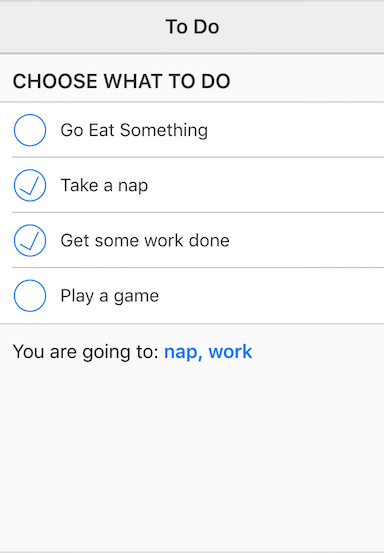
Multi-Select List
You can use ChocolateChip-UI's multi-select list to enable your users to select multiple items from a list. The setup is very similar to a select list. You create an instance and provide it with options:
// Set up Select List:
var myMulitSelectList = $.MultiSelectList({
element: '#multiSelectList',
selected: [1,2],
callback: function() {
renderSelection();
}
});
// Define callback for multi-select list:
var renderSelection = function() {
var temp = [];
// A multi-select list returns an array,
// so we loop over the results:
myMulitSelectList.val().forEach(function(item){
temp.push(item.value);
});
temp = temp.join(', ');
if (temp.length) {
$('#response').text(temp);
} else {
$('#response').empty()
}
};

As you can see from the multi-select list options above, you can provide a series of pre-selected list items by using an array. Numbering is zero based. You can also provide a name option to use with the multi-select list: name: 'myChoice'. You can see names being used in the Codepen examples below. If you do not, defaults will be used. You would want to provide a name if you intend to get a JSON object from your form elements. Read about form validation to learn more. To get the current value of a multi-select list, you use the val() method on the list instance. This returns an array of objects like this. Please note that before version 4.2.0 you would have instead used getSelection for the same purpose:
var choices = myMulitSelectList.val();
// choices:
/* [
{index: 2, value: "work"},
{index: 4, value: "vacation"}
] */
To evaluate the returned value, we can loop over it, as we are doing in the callback in the example above.
Please look at the file "multi-select-list.html" in the example folder. Read the following instructions for getting the examples.
Multi-Select List
See the Pen Multi-Select List by Robert Biggs (@rbiggs) on CodePen.
Multi-Select List with Android Theme
See the Pen Multi-Select List for Android by Robert Biggs (@rbiggs) on CodePen.