Docs
Everything You Need to Know
Widgets
Sheets
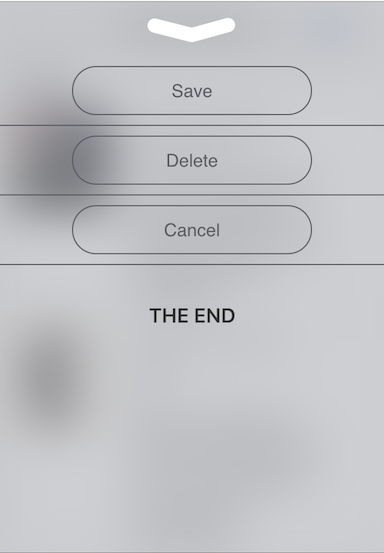
Sheets are panels that slide down from the top of the app, or up from the bottom. They completely cover the screen but are semi-transparent so the user can see what is behind. On Android and iOS the content behind the sheet gets blurred.
We can initialize a sheet with three options: an id, whether to show the default handle or not, and whether it slides down or up. By default, sheets have a handle along the top and they slide up from the bottom:
$.Sheet({
id: 'mySheet',
handle: false,
slideDown: true
});


The above code creates the sheet. But it is currently empty. We need to populate it with things the user can interact with. It's your choice what you want to put in a sheet. In the following code we are going to populate the shet and attach an event to handle user interaction:
var sheetContent = "<ul class='list'>\n\
<li><button class='action'>Save</button></li>\n\
<li><button class='action'>Delete</button></li>\n\
<li><button class='action'>Cancel</button></li>\n\
</ul>\n\
<h2 style=\"text-align: center; margin: 20px;\">The End</h2>";
$('#mySheet').find('section').append(sheetContent);
// Hide sheet when tapping button:
$('#mySheet').on('tap', 'button', function() {
$.HideSheet('#mySheet');
});
If we were doing this properly, we would delegate events on the sheet to handle the buttons. You get the idea.
Finally, we need an event to show the sheet:
// Initialize button to show sheet:
$('#showSheet').on('tap', function() {
$.ShowSheet('#mySheet');
});
Check out the file "sheets.html" in the examples folder. Read the following instructions for getting the examples.
Sheets Example
See the Pen Sheets by Robert Biggs (@rbiggs) on CodePen.
Sheets with Android Theme
See the Pen Sheets for Android by Robert Biggs (@rbiggs) on CodePen.