Docs
Everything You Need to Know
Widgets
Switches
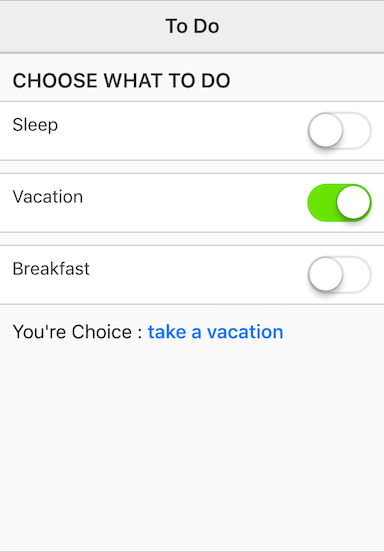
ChocolateChip-UI has switches. These are controls for turning things on or off, or for other either/or situations in an interface. Internally they are simply checkboxes with a checked or unchecked state. To create a switch, you first need to have a switch tag in the document:
<switch id='sleep-switch'></switch>
To make the switch look and act properly, you need to initialize it:
var sleepSwitch = $.Switch({
element: '#sleep-switch',
name: 'sleep',
value: 'get some sleep',
checked: false,
on: function() {
console.log('Just turned this on!');
$('#response').text(sleepSwitch.getValue().value);
},
off: function() {
console.log('Turning this thing off!');
$('#response').empty();
}
});
Notice: Before version 4.3.0 you would use onCallback and offCallback. These have been deprecated in favor of the shorter forms: on and off for the switch callbacks as illustrated above.

In the above example notice that we provided the id of the switch to initialize. The name value will be used as the name of the switch's checkbox. The value will be the value of the checkbox. The checked value will set the initalial state of the switch and checkbox. And finally, we provide two callbacks: onCallback and offCallback. You don't have to provide both. Just use the one you are interested in, or you might want to use both. It's your choice. We can get the value of any switch by using the val() method on the switch instance. Please note that upto version 4.1.2 you would have instead used getValue() for the same purpose. This returns an object like this:
{checked: true, value: "get some sleep"}
Using this object, we can verify whether a switch is checked/on or unchecked/off and what its value is:
sleepSwitch.val().value // returns the value of the switch sleepSwitch.val().checked // returns the checked state: true or false
Check out the demo of switches in the example folder. Read the following instructions for getting the examples.
iOS Switches Example
See the Pen iOS Switches by Robert Biggs (@rbiggs) on CodePen.
Android Switches Example
See the Pen Android Switches by Robert Biggs (@rbiggs) on CodePen.