Docs
Everything You Need to Know
Widgets
Popup
A popup is a custom alert or dialog box. These are styled to resemble the native popups of each platform.
Importing UIPopup Into Your Project
In order to make a popup, you'll need to import the UIPopup class class into your project. You do that by by including the following at the top of your app.js file in your project's dev folder:
import {UIPopup} from './src/widgets/ui-popup'
After importing UIPopup, you are ready to create a popup.
They are a number of options for customizing how they display and act. The options for a popup are:
- id - an id for the popup
- title - displayed in the popup's title bar
- message - displayed in the body of the popup
- cancelButton - a name for the cancel button, the default is "Cancel"
- continueButton - a name for the continue button, the defualt is "Continue"
- width - a width for the popup, the default vaires by platform
- callback - a callback to execute when the user taps the Continue button
- empty - this creates an empty popup, which you can poplate with what you want.
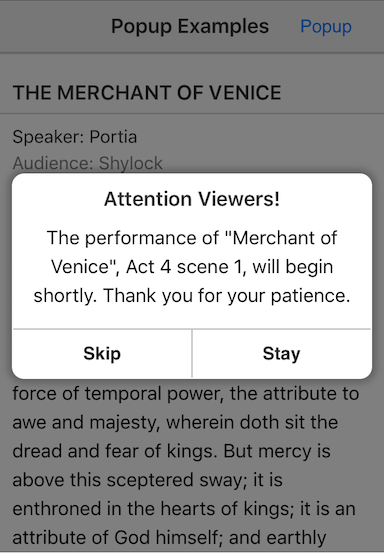
Here's an example of a popup:
const popup = new UIPopup({
id: 'warning',
title: 'Attention Viewers!',
message: 'The performance of "Merchant of Venice", Act 4 scene 1, will begin shortly. Thank you for your patience.',
cancelButton: 'Cancel',
continueButton: 'OK',
callback: () => {
const popupMessageTarget = document.querySelector('#popupMessageTarget');
popupMessageTarget.textContent = 'Thanks for staying with us a bit longer.'
popupMessageTarget.classList.remove("animatePopupMessage")
popupMessageTarget.classList.add("animatePopupMessage")
setTimeout(function() {
$('#popupMessageTarget').empty()
}, 2000)
}
})
$('#showPopup').on('tap', function() {
popup.open()
})
After initializing the popup, we can use its instance to show it. Above we saved our popup instance in the variable popup, so we can show it like this: popup.open().

Check out the file "popup.html" in the examples folder. You can also see an example of an empty popup used for a busy control in file "activty-indicator-model.html". Read the following instructions for getting the examples.
Popup Example
See the Pen Popup V5 by Robert Biggs (@rbiggs) on CodePen.
Popup with Android Theme
See the Pen Popup Android Theme V5 by Robert Biggs (@rbiggs) on CodePen.